キャップカット(CapCut)で文字を動かすには2つの方法があります。
①アニメーションを使う
②キーフレームを使う
それぞれで文字の動かし方や動き方が違ってくるので、自分のイメージに合う方法を利用してください。それぞれ解説していきます。
その他のキャップカットの使い方や、初心者の方でこのページの内容が難しく感じた方は、基本的な操作方法などの説明もされている以下の「キャップカット使い方のまとめ一覧ページ」を参考にして下さい。
キャップカットで文字を動かす方法(アニメーション)
- プロジェクトを新規作成
- スマホから映像・画像を指定
- メニューバーから「テキスト」をタップ
- 「テキストを追加」をタップ
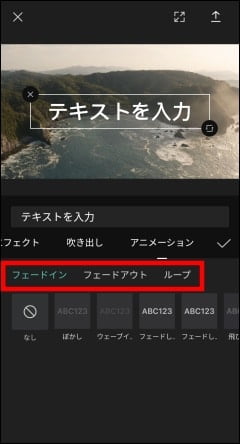
- 文字を入力
- 「アニメーション」を選択
- 「フェードイン」「フェードアウト」「ループ」の種類わけされた文字の動きから選択
- 文字の動きのスピードを調整
- 動画に文字を表示するタイミングや長さの調整
1と5の手順については割愛します。
もしわからない方は、以下のページを参考にして下さい。
文字を動かす「アニメーション」を選択

文字に効果を与える選択肢に「スタイル」「エフェクト」「吹き出し」「アニメーション」がありますが、文字を動かす場合は「アニメーション」をタップする。
また、「スタイル」「エフェクト」「吹き出し」で色や効果をつけた文字にも「アニメーション」で文字に動きを追加することができます。
文字の動きを選ぶ

「フェードイン」「フェードアウト」「ループ」の3つのタイプの文字の動きから、好きな動きを選びます。
「フェードイン」と「フェードアウト」は文字の動きを両方とも追加することも可能です。
それぞれのアニメーションの動きの一覧です
「フェードイン」
ぼかし、ウェーブイン、フェードしてワイプ(右)、フェードしてワイプ(左)、飛び込む、スプリング、吹き込む、成長、開く、ディゾルブ、ビョーン、エラーテキスト、フリップとジャンプ、はじき弓、クロックワイプ、跳ねる音符、跳ねるハート、らせん、フェードイン、カラオケ、ミニズーム、圧縮、ズームイン、ズームアウト、スピンイン1、スピンイン2、スライド(左)、スライド(右)、スライド(上)、スライド(下)、日の出、ワイプ(左)、ワイプ(右)、ワイプ(上)、ワイプ(下)、タイプ、サイドフェード、サイドスタッキング。
「フェードアウト」
ぼかし、ウェーブアウト、フェードしてワイプ(左)、フェードしてワイプ(右)、飛び出す、スプリング、吹き飛ばす、横からクローズ、ディゾルブ、ビョーン、エラーテキスト、ジャンプとフリップ、はじき弓、クロックワイプ、崩壊、暗転、展開、ミニズーム、ズームイン、ズームアウト、スピン(外)1、スピン(外)2、スライド(左)、スライド(右)、スライド(上)、スライド(下)、日没、ワイプ(左)、ワイプ(右)、ワイプ(上)、ワイプ(下)、タイプ、サイドフェード、サイドスタッキング。
「ループ」
イタズラ、拡大文字、揺れる、ランダムフラッシュ、スーパーウェーブ、ダンス、ウェーブ、ワイパー、スクロール(左)、スクロール(右)、震動、激しい振動、回転、切り替え、ジャンプ、鼓動、点滅、シェイク1、スイング、ウェーブ
文字の動きのスピードを調整

「フェードイン」「フェードアウト」「ループ」のいずれかのアニメーションを選択していると、文字を動かく時間の長さ(動きの速さ)を調整することが可能になります。
画像は「フェードイン」と「フェードアウト」の2つのアニメーションを追加したものです。長さは両方とも1.0s(1秒)に設定しています。
「ループ」のアニメーションを選択した場合も、文字の動きの速い・遅いを調整バーで変更できます。
決まったら「✓」(チェック)をタップすると動画の編集画面に戻ります。
動画に文字を表示するタイミングや長さの調整

編集のメイン画面で映像に(タイムラインに)動く文字が追加されました。
画像では「フェードイン」と「フェードアウト」のある文字のアニメーションを追加しています。
編集のメイン画面で文字を選択状態にすると、文字を追加で編集することが可能です。
(文字を選択状態にするには、タイムラインの文字をタップするか、画面上部の映像の文字の部分をタップすると選択状態になります。)
それぞれ編集内容を解説すると
①タップして横にずらすと、文字を表示する開始時間を変更できます。
②タップして横にずらすと、文字を表示する終了時間を変更できます。
(①と②を調整することで、文字の表示の開始時間、終了時間、表示する時間の長さを変えることができます)
③追加した文字(アニメーション)を削除できます。
④追加した文字(アニメーション)をコピー(複製)することができます。
同じアニメーションの文字を複数追加したい場合などは、コピーして入力した文字の内容を変更する方が作業効率が良いです。
⑤テキストの編集です。入力内容だけでなく「スタイル」「エフェクト」「吹き出し」「アニメーション」の全てが変更可能です。
⑥文字の角度を傾けたり、文字の大きさを拡大縮小できます。
メイン画面のテキストの部分を2本指でタップすることでも同じように文字の回転や大きさの変更が可能です。
また、メイン画面のテキストの部分をタップしてずらすと、文字の表示位置を移動することが可能です。
以上が、キャップカット(CapCut)でアニメーションを使って文字を動かす方法になります。
ボタン1つで文字に動きを追加できるので、ちょっとした作業でかなりインパクトのある映像を作ることができます。とても便利な機能です。
キャップカットで文字を動かす方法(キーフレーム)
キーフレームを使って文字を動かす基本的な方法です。
キーフレームの機能の概念を理解しましょう。
- プロジェクトを新規作成
- スマホから映像・画像を指定
- メニューバーから「テキスト」をタップ
- 「テキストを追加」をタップ
- 文字を入力します。
- 「スタイル」「エフェクト」「吹き出し」「アニメーション」などで、文字に効果を加えたり装飾したりします。
- 動画に文字を表示するタイミングや長さを調整し、文字の動きの始点と終点にキーフレームを追加します。
- 始点と終点のキーフレームに、文字のスタートの位置と終わりの位置にそれぞれ動かします。
1と5の手順については割愛します。
もしわからない方は、以下のページを参考にして下さい。
文字の装飾

入力した文字を「スタイル」「エフェクト」「吹き出し」「アニメーション」などで装飾します。
サンプルの画像では「キーフレームで文字を動かす」と文字を入力し、「スタイル」の「システム」と画面の一番左の白文字に黒のアウトラインの文字色を選択しています。不透明度は100%です。
文字の装飾が決まったら「✓」(チェック)をタップすると、メインの編集画面に戻ります。
キーフレームの追加

メインの編集画面に戻ると、文字が追加されており、文字が選択状態になっています。
(もし文字が選択状態になっていない場合は、タイムラインの文字をタップするか、画面上部の映像の文字の部分をタップすると選択状態になります。)
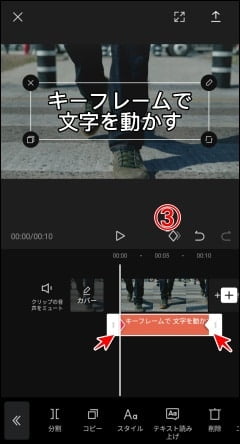
文字が選択状態の時に、①や②をタップして横にずらして、文字の表示の開始時間、終了時間、表示する時間の長さを、自分の好みに変えます。
サンプル画像では文字表示の終了時間を動画の終了時間と同じになるように長さを調整しました。

タイムラインのセンターバーをキーフレームを追加したい場所に動かして、③をタップするとキーフレームが追加されます。三角マークが追加されていればキーフレームが追加できています。
キーフレームを削除したい場合は、追加されている場所で再び③をタップすると削除できます。
サンプル画像では、文字のタイムラインの最初と最後にそれぞれキーフレームを追加しました。
キーフレームは、文字を動かし始めたいタイミングと、文字の動きを止めたいタイミングに追加します。

キーフレームを追加した場所にタイムラインのセンターバーを合わせて、文字の動きの開始位置を変更します。
サンプル画像では文字の動きの始点にセンターバーを合わせて(キーフレームを追加して)、文字の動きの開始位置を左上に動かしました。

今度は文字の動きの終点にセンターバーを合わせて(キーフレームを追加して)、文字の動きの終わりの位置を右下に動かしました。
キーフレームでの変化の理解するために、文字の移動の他に、文字の傾きを変えたり、文字の大きさを小さくしたり、スタイルで文字の色を黄色(アウトラインは黒のまま)に変更しました。
今回のサンプルではキーフレームで
- 文字が左上から右下に移動する
- 文字の大きさがだんだん小さくなる
- 文字の傾きがだんだん変わる
- 文字の色が白から黄色に変化する
という文字の動きの変化を加えました。
シンプルに、文字が左上から右下に移動する変化だけ加えれば、単純な文字の移動だけとなります。
サンプル動画は、あまり実用的な内容の動きではないですが、キーフレームというものがどういう効果があるのかわかってもらうために作りました。
移動などの変化のスピードは、タイムラインのキーフレーム間の長さをと移動距離を変化させることで、ある程度調整は可能です。
短いキーフレーム間の長さで、移動距離が長ければ、高速で移動させることもできます。
キーフレームの効果や使い方については、このページでは文字を動かすことに使いましたが、様々なエフェクト(加工)に対しても、効果(影響)を与えれるので、いろいろな動画の加工ができます。キーフレームの使い方に関しては、また別のページで紹介します。


