イラストなどの画像を使って、キャラクターを動かす動画の作り方を解説します。
今回作成したイラスト動画が以下になります。
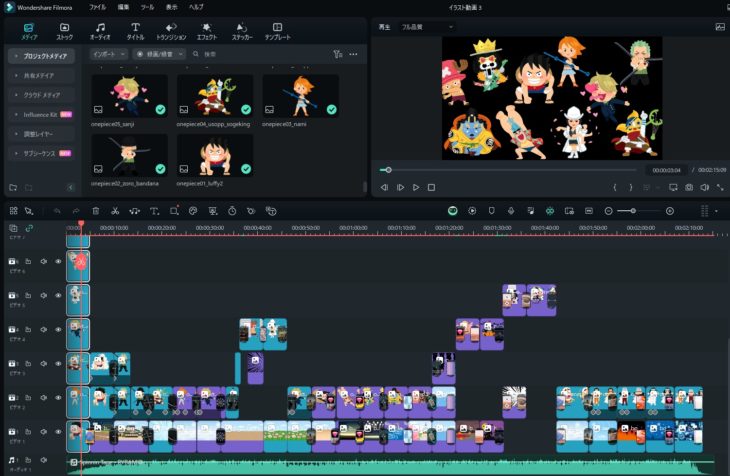
こちらはタイムラインを再生させた編集画面の動画になります。
では、早速イラスト動画の作り方について解説していきますが、今回使用する動画編集ソフトは、世界中で最も利用されている動画編集ソフトの1つで、世界で1億人以上のユーザーに利用されているWondershareというソフトウェア開発会社が提供する動画編集ソフトウェアのFilmoraを使ってイラスト動画を作っていきます。
Filmoraは、初心者から中級者向けの使いやすいインターフェースを備え、直感的な操作で動画を編集できるように設計されていますが、高機能な動画編集ソフトでもあるので上級者も満足できる編集機能がそろっています。
今回の動くキャラクター動画を作るときに利用する機能はキーフレームと言われる高度な編集機能の1つです。
高度な機能と言っても扱い方がわかれば誰でも簡単に使えるものなので、動画編集初心者でも心配ありません。キーフレームによって動画編集で表現できる幅がグッと広がるのでぜひマスターしてほしい機能の1つです。
Filmoraでは、高度な編集機能の1つであるキーフレームも無料で使うことができるので、幅広いレベルのユーザーにおすすめな動画編集ソフトです。
Filmoraの具体的な編集機能などについては以下の公式サイトを参考にしてください
Filmora(Wondershare)公式サイト – https://filmora.wondershare.jp
画像やイラストのキャラクターを動かす方法(静止画アニメーション)
静止画のイラストや画像にアニメーションで動きをつける方法はいくつかありますが、最も一般的な2つの方法について解説します。1つは『キーフレーム』でもう1つは『プリセット(アニメーションプリセット)』を使う方法とです。
キーフレームとは
キーフレームとは簡単に説明すると、動画の始点と終点を指定して、そのある時点(始点)からある時点(終点)まで大きさや位置、回転、不透明度などの変化させる方法です。
シンプルな動きだと、右から左にイラストが動いたり、イラストが徐々に大きくなったりする動きを付けることができます。またそれらの動きを複数重ねることによって複雑な動きを表現することも可能です。
複雑な動きを付ける場合、編集はなかなか時間を要します。カッコいい文字PVなどはこのキーフレームをいくつも重ねて動きを付けていたりします。
プリセット(アニメーションプリセット)
プリセット(アニメーションプリセット)とは簡単に説明すると、あらかじめ設定された動きをはめ込むといった感じです。プリセットという横文字はあまり馴染みがないので理解しにくいですが、テンプレートのようなものだと思っていただければ良いです。
今回イラスト動画の作成にあたり利用した動画編集ソフトのFilmoraでは「アニメーションプリセット」という項目で、いくつもの動きが予め用意されていたりします。
Filmoraのような高機能な動画編集ソフトにはプリセット(アニメーションプリセット)が最初から備わっていて、簡単にイラストに動きを付けることができます。
Filmoraではアニメーションという項目で、「アニメーションプリセット」と「モーションプリセット(レガシー)」という種類わけがされています。両者にそこまで大きな違いわないですが、「アニメーションプリセット」がより一般的で馴染みのある動きで、「モーションプリセット(レガシー)」はより複雑な動きだと理解していただければOKです。
今回のイラスト動画では主に両方のプリセット(アニメーションプリセット)を使ってキャラクターを動かしています。
プリセットでは表現できない一部の動きをキーフレームを使って動画作成しています。
イラストに簡単に見栄え良くダイナミックな動きを付けたい場合はこのプリセット(アニメーションプリセット)を使うことをお勧めします。
また、今回のイラスト動画では、スライドショーなど写真と写真の場面展開などでよく使う『トランジション』をイラストとイラストの切り替え時に使っていて、複雑な動きを追加しています。
その他には、今回は使用しなかったですが「パン&ズーム」と呼ばれているよく使われる動きで、動画や画像の一部分にズームイン・ズームアウトしたり、カメラを移動させているような動きを動画に加えることでイラスト画像から動きのある動画を作ることや、動きのある『エフェクト』などを追加しても、動画にアニメーションを彩ることも可能だったりします。
Filmoraでは「パン&ズーム」をワンクリックで簡単に設定できます。(動きを追加したい画像や動画を選んで、右クリックで「クロップとズーム」を選択)
画像やイラストのキャラクターを動かす方法(静止画アニメーション)について簡単に説明しましたが、以下より作り方の具体的な流れを解説します。
イラストや楽曲などの素材のインポートとタイムラインへの配置
まずは、今回作るイラスト動画の全体の構成について簡単に説明すると、「イラスト画像」「背景画像」「文字(セリフ)」の部分があり、それぞれが切り替わっていき、その中で画像(静止画)に動きを加えています。
作り始める前の段階で、どのようなパートパートがあるか整理しておくことは、動画を作るうえでとても重要なことです。
では、実際の具体的な流れは以下のような感じです。

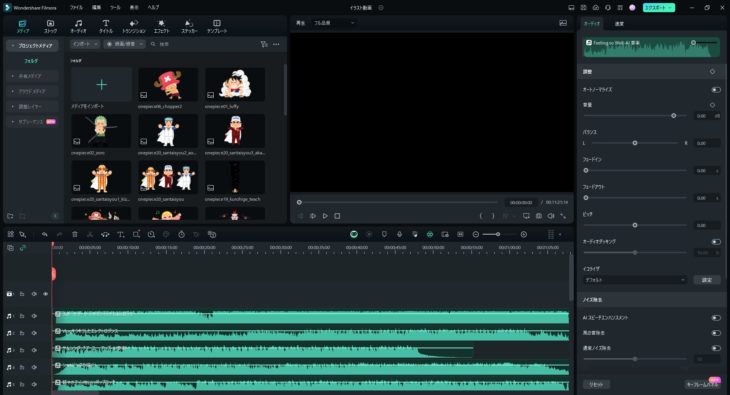
まず初めに、使用するイラストや楽曲を[メディア]タブから追加(インポート)して、必要に応じてタイムラインに配置します。
基本的には、初めに楽曲をタイムラインに追加して、その後に画像素材を配置していきます。
([オーディオ]のタブに楽曲素材があらかじめ用意されていますが、音声波形も一緒に表示してくれるのが地味にかなりありがたい。)
音楽のテンポやリズムに合わせて音ハメして、画像素材を切り替えるとかっこいいイラスト動画になるので、必要に応じで、音楽を聞きながらショートカットキー[M]でタイムラインに印をつけれるので、後から画像素材を配置する際に印の箇所を目安に編集することができます。
画像素材を配置して長さや位置を調整しながら微調整を繰り返します。
今回は背景とキャラクターをイラストをそれぞれ用意するので、トラックもそれぞれ別で用意して配置していったほうが後で編集や調整がしやすいです。
アドバイス
・楽曲が決まっていない(決めきれない)場合は、とりあえず動画のイメージの合いそうな音楽を複数タイムラインにまずは追加してしまう。
序盤は、動画のパートパートを作りながら、より全体のイメージを固めていきつつ、楽曲のミュートボタンを切り替えながら、よりイメージが固まっていく中でそれにマッチする一曲を選ぶ。その後に音ハメなどの部分にパートの長さを調整してハメていく。
・Filmoraで用意されている楽曲はかなりハイセンスな曲が多いです。また、AIでオリジナルの楽曲も簡単に作れることもできちゃいます。
キーフレームやアニメーションプリセットでイラストに動きを追加

イラスト動画に欠かせないキーフレームの使い方
キーフレームとは、タイムライン上のある時点(始点)からある時点(終点)まで、時間の経過とともに徐々に設定した動き(変化)をさせることによって、アニメーションのような効果を動画に与えることができます。
始点は設定している動きの始まるポイントで、終点は設定した動きの終了するポイントです。始点と終点の間にさまざまな設定をすると、映像に動きや演出が加わります。
例えば、画面上のイラストや文字を動かしたり(位置の変化)、動画の透明度を変化させてフェードインやフェードアウトを表現したりするのがわかりやすい例です。
位置や透明度以外にも、素材画像の大きさを変化させたり、角度を変化(回転)などもできるので、それらの変化を組み合わせることで、動画に様々なバリエーションや変化を演出することができます。
今回のイラスト動画では、透明度を変化をさせるためにキーフレーム使っています。
具体的には、ルフィの煙の有り無しの2つの画像を用意して、それが重なるように配置させ、それをキーフレームで透明度を徐々に変化させることによって、煙の部分が時間とともに浮かび上がるような表現をしています。
また、ウソップもキーフレームを使い、透明度を変化させて、徐々に表示させています。
その他にもイラストが動くような動きをキーフレームで設定しても良いですが、やりたいような動きがアニメーションプリセットで大体用意されているので、自身でキーフレームで設定するのではなく、アニメーションプリセットを多用して、制作の効率化を図っています。
アニメーションプリセットで用意されている動きでも、自身で動きの速さなどを調整できる設定項目もあるので、時間やタイミングを合わせた自分が表現したい動きをプリセットを使っても作ることができます。
イラスト動画に欠かせないアニメーションプリセットの使い方


配置した画像それぞれにアニメーションプリセットで動きを追加しています。
具体的には、ゾロの回転、ナミの横移動、サンジの上移動、海軍の3人の拡大などはプリセットを利用して動きを付けています。
また、文字(セリフ)の部分も、徐々に表示されるようなプリセットを使っています。
後は、イラスト画像や背景画像の切り替わりのタイミングなどにはトランジションで様々な効果を付け加えて、イラスト動画全体に豪華な動きを追加しています。
全体をイラスト動画の作り方の流れは以上になります。
イラスト動画作りが初めての方やまだ不慣れな方は、実際に動画編集ソフトを起動させて、キーフレームを使って動きを確かめたり、用意されているアニメーションプリセットを使ってみて動画のイメージを膨らませたりして、イラスト動画を作っていくのが良いと思います。
そして、動画編集ソフトをいじったり、実際にイラスト動画を作りながら、自分のアイデアやセンスで、いろいろな動きを追加していって、カッコいいイラスト動画を作っていくのが良いと思います。
Filmoraはパソコン用の動画編集ソフトだけでなく、スマホ用の動画編集アプリのバージョンもありますが、パソコン用のFilmoraのほうがプリセットなどが多機能であったり、タイムラインが複雑になるので、イラスト動画を作るうえではパソコン版がおすすめですが、パソコンがなかったりスマホで気軽にイラスト動画を作りたいという方にはいという方はスマホ用の動画編集アプリFilmora(旧名:FilmoraGo)でイラスト動画の作り方を試してみるのも良いと思います。
Filmora(旧名:FilmoraGo)についてはい以下の記事を参考にしてみてください。




