キャップカット(CapCut)アプリを使って動画制作をしてオープニングムービーのようなカッコイイ動画を作る方法を解説します。
キャップカット(CapCut)アプリにある素材や機能(エフェクト)を使って、誰でも作れるような動画ということを意識して作っています。
素材や機能(エフェクト)使う基本的なアイデアのみの動画なので、自分でちょっとアイデアやセンスを加えるだけで、アレンジし放題になっているので、自分だけのオリジナルな動画が作れると思います。
キャップカットのオープニングムービー その1
「アニメーション」の項目にある動画素材で、主に図形を使ったアニメーションの素材を3つ繋げただけの動画です。それぞれのフリー素材は10秒程度の長さで白黒の動画です。
この素材の一部を使ったり、素材の使いたい部分だけを短くカットして使ったり、自分で文字やスタンプやアニメーションやエフェクトを追加すれば、手軽にカッコイイ動画が完成です
また、音声はついてない(無音)ですが、楽曲や効果音をつけると、かなりカッコイイ仕上がりになります。
具体的な作り方の手順は、2通りあって
①キャップカット(CapCut)アプリを起動して「新しいプロジェクト」を選択する。
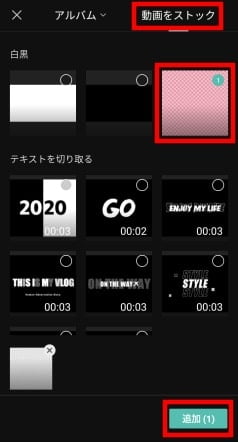
②「動画をストック」をタップして、白黒の項目の画面一番右上のある何もない真っ新な画像をタップして選択し、画面右下にある追加をタップします。

③アプリの編集画面になるので「はめ込み合成」をタップして「はめ込み合成の追加」をタップします。
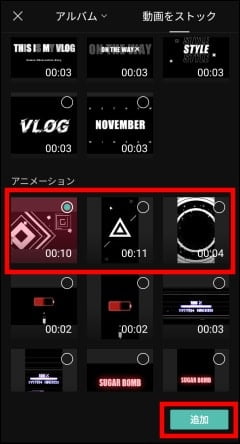
④再び動画を追加する画面になるので、「動画をストック」をタップして、下にスクロールしてアニメーションの項目にある図形の動画をタップして選択して、画面右下の「追加」をタップします。
図形の動画素材は3つあります。1度に追加できるのは1つだけなので、追加したい分だけこの作業を繰り返します。

⑤編集画面に戻ります。動画素材が追加されています。
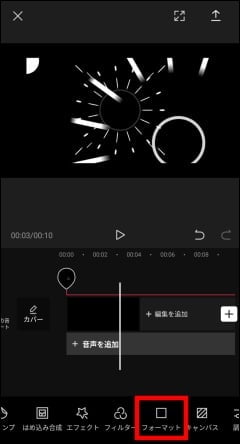
不要なエンディング部分(キャップカットのロゴマーク)を削除します。
画面右上にあるエクスポート(書き出し)で完成です。

⑥補足ですが、エクスポート(書き出し)する前に、動画を投稿したり、使いたいものに合わせて、動画のサイズ(アスペクト比)を必要に応じて変更します。
編集画面で何も選択されていない状態だと、メニューバーに「フォーマット」とうい項目があるのでタップします。
「フィット」「9:16」「16:9」「1:1」「4:3」「2:1」「5.8インチ」「2.35:1」「3:4」「1.85:1」から、自分の好みのものを選択して動画のサイズ(アスペクト比)を変更します。
※基本的には、動画のサイズ(アスペクト比)は動画制作の最初に変更した方が良いです。今回は動画素材と使ったので変更したことによって動画のレイアウトが変わることはないですが、スタンプなどを使って動画を作った場合は、レイアウトのバランスが変更されて、変更前までに作っていたものと違ってくる可能性があります。
SNS別の動画サイズの早見表
| YouTube | 「16:9」 |
| 「9:16」(YouTubeショート) | |
| 「9:16」(ストーリーズ投稿) | |
| 「1.91:1」「1:1」「4:5」(フィード投稿) | |
| 「9:16」(ストーリーズ投稿) | |
| 「4:5」(フィード投稿) | |
| 「2.39:1」~「1:2.39」 |

キャップカットのオープニングムービー その2
キャップカット(CapCut)アプリにある「スタンプ」のみを使って作成しました。
エフェクトやアニメーションの追加はしていないです。
スタンプは拡大などして調整しています。
傾きを変えても面白い動画ができると思います。
スタンプに「アニメーション」や「ミラーリング」をしたり、「コピー」で少しずらしたものを重ねたり、スタンプ自体に直接効果を加えることはできませんが「エフェクト」を加えたりすると、様々なバリエーションのものを作ることが可能です。(そういったものを次回は追加する予定です。)
