歌詞動画とは
歌詞動画って何?って方のために、まず初めに歌詞動画とは何かについてご説明します。
簡単に言うと、書いてある通りの意味で、歌詞が表示されている音楽の動画なのですが、大きくは2つのタイプの歌詞動画があり、それぞれ目的や意味合いが違っています。
①音楽(曲)をカッコよく、美しく、世界観を表現する作品
1つ目の歌詞動画のタイプは、自分が好きな曲やアーティストの音楽に、その歌の歌詞を映像として表示させるミュージックビデオのようなタイプの歌詞動画です。リリックビデオとも言います。
歌詞の文字だけでなく絵や画像や動画なども組み込まれることもあります。
多くの場合は、個人など特定の誰かのためにではなく、広くみんなに見てもらいたくて作ります。(好きな曲やアーティストのためにというケースはあります。)
好きなアーティストやアイドルへの推しという意味合いが強いです。
②友人や恋人などへのメッセージ
2つ目の歌詞動画のタイプは、若い年代の人たちの流行や文化のようなもので、TikTok(ティックトック)やYouTube(ユーチューブ)などのSNSなどに投稿されているものを見ることもありますが、直接相手に送ることも多いです。
友人や恋人など好きな相手に対して、誕生日やお祝いのサプライズのプレゼントとして、写真や動画に音楽(BGM)を合わせて動画を作成したものです。
特定の個人に対しての思いやメッセージという意味合いが強い動画です。何かの記念や思い出に歌詞動画を作ることもあります。
感情や思いのつまった歌詞で、自分の気持ちをメロディにのせて動画として相手に伝えます。
歌詞動画の文字の表現の仕方の違い
歌詞動画には2つのタイプがあることを解説しましたが、歌詞動画を作る時には大きく2つの方法で文字の表現します。それぞれのタイプ別に決まった文字の表現の仕方があるわけではないですが、歌詞動画の作り手の意図が大きく反映されるので、歌詞動画をどのような使い方をしたいかによって自分で決めましょう。
A. 曲の歌詞をそのまま使う
曲の歌詞をそのまま動画に文字起こしをした歌詞動画です。流れている曲の歌のタイミングに合わせて歌詞を表示します。
B. 自作した言葉(メッセージ)
曲の歌詞ではなく、自分て考えて作ったオリジナルの文章を、歌やメロディーに合わせて動画に表示します。
ここまでの内容の種類分けをまとめて表にすると、以下のようになります。
| タイプ | ①作品 | ②プレゼント |
| 文字の表現 | A. 歌詞そのまま | B. 自作 |
歌詞動画を作る上で、一番重要なポイントは曲選びです。(歌詞の部分含め)
完成品の出来栄えや質において、曲選びが大きくかかわってきますが、
「A. 曲の歌詞をそのまま使う方法」で歌詞動画を作る場合、曲の歌詞がそのまま動画に表示させるわけなので、自分の思いや伝えたいことと曲の歌詞がどれだけマッチしたりリンクしているかが、とても大切になってきます。
「B. 自作した言葉(メッセージ)の方法」で歌詞動画を作る場合、ボーカル(歌)のない曲で歌詞動画を作る場合もあります。より率直に思いやメッセージが伝えれますが、自由度が高いゆえに作りてのセンスが問われる部分が多くあります。
また「A. 曲の歌詞をそのまま使う方法」と「「B. 自作した言葉(メッセージ)の方法」」をミックスするやり方もあります。
曲のサビの部分の歌詞が好きだから、そのままの歌詞を使って、他は自作したメッセージを書くようなパターンや、
AメロやBメロの歌詞が、凄く自分の心情に重なっていて好きだから、そのままの歌詞を使って、サビの部分の曲調が盛り上がったところで、サビの歌詞を考慮しながら自分の言葉で思いを伝えるパターンなどです。
組み合わせはいろいろできるので、自分で自由に発送して、オリジナルの歌詞動画を作って思いを伝えましょう。
歌詞動画で文字(歌詞やメッセージ)のいろいろな表示の方法
キャップカット(CapCut)アプリには、いろいろなエフェクトやトランジションが用意されているので、歌詞動画を作る上で、文字(歌詞やメッセージ)を表示させる方法をいろいろと加工することができます。
ここでは様々な文字の表現の仕方を学ぶことによって、各自が自分のイメージする歌詞動画を作ることができるよう、文字の表示の仕方をいくつかのパターンごとに解説しています。
自分が求めるものを組み合わせて歌詞動画作成のヒントに役立ててください。
もし、歌詞動画を作る上で、基本的な文字入れの方法についてよくわかっていない方は、以下のページで文字入れや文字のスタイルの変更の仕方などを解説しているので参考にして下さい。
カラオケのように文字や歌詞を徐々に表示させる方法(基本編)
キャップカット(CapCut)アプリをつかって歌詞動画に、カラオケのような文字や歌詞を徐々に表示させる方法について解説します。
主な手順は以下になります。
- プロジェクトを新規作成
- スマホから映像・画像を選択
- 「オーディオ」の「楽曲」から音楽を追加
- メニューバーから「テキスト」をタップ
- 「テキストを追加」をタップ
- 文字を入力
- 「スタイル」で「アニメーション」を選ぶ
- 動画に文字を表示するタイミングを調整
1から6の手順については割愛します。
もしわからない方は、以下のページを参考にして下さい。
「スタイル」で「アニメーション」を選ぶ
新規プロジェクトから歌詞動画に使う画像や動画を選択します。多くの場合が複数の画像や動画を選択することになります。
後から動画や画像を追加したい場合は「はめ込み合成」で追加することが可能です。
動画や画像を取り込んだら、次に歌詞動画で使いたい音楽を追加します。
取り込んで使う動画にもともと音声が含まれている場合、不要ならば「クリップの音声をミュート」のボタンを押して、音を消しておきましょう。
もし、動画にもともと含まれている音声の音量を調節したい場合は、動画から音声を抽出して、音声だけの素材として利用します。動画ではなく音声として追加した場合は「音量」でボリュームを調整することができます。
(多くの場合は、音楽を追加した後にその音に合わせて動画や画像の表示する長さやタイミングを調整することになるので、動画や画像の配置は大体でOKです。)
ここまで前準備ができたら、文字を入力していきましょう。
「テキスト」から「テキストを追加」で文字を入力します。

文字の「スタイル」を選ぶ項目で「アニメーション」タブの「フェードイン」を選びます。
文字の動き方がいろいろあります。
カラオケのように文字や歌詞を徐々に表示させるアニメーションは「フェードしてワイプ」「カラオケ」「ワイプ(右)」「タイプ」「サイドフェード」などがあるので、お好みのものを選びます。
(画像では「カラオケ」を選んでいます)
その下のバーでアニメーションのスピード(秒数)を調節することができます。
(「カラオケ」を選択した場合は、変化する文字の色を変えることもできます。)
動画に文字を表示するタイミングを調整

文字が入力できたら、その文字を動画の中のどのタイミングで表示させるか調節します。
文字のタイムライン上に白い矢印が表示されますが、この矢印が文字のアニメーションのスピード(長さ・秒数)です。タイミングを合わせる上で参考にして下さい。
文字が選択状態であれば、編集メニューの「スタイル」の「アニメーション」から、スピード(長さ・秒数)を変更することができるので、必要に応じて調整してください。
歌詞動画では、曲の歌詞だったりメロディに合わせて、文字を表示させるので、編集画面の再生ボタンを押して音を聞きながら、タイミングを合わせていきます。
やり方としては、音を聞いて(再生させて)、移動させたい位置で停止を押します。すると再生バー(白の長い縦のバー)が移動したい場所の目印になります。
(移動する際は、再生バーに吸いつくのでピッタリ合わせることができます)
まずは、文字を表示させる先頭の位置を調節します。文字の位置の調節のやり方は2つあり、
①文字が選択されている状態で、文字のタイムラインの先頭部分が白くなっている部分をドラッグすると文字のパートを引き延ばせるので、文字の先頭の位置を前後して調整する。
②タイムラインの文字の部分を長押しすると、文字全体をドラッグして移動できるので、文字の先頭を表示させたい位置に持ってくる。
位置を変えた後に、文字の「アニメーション」のタブにあるスピード(秒数)で、文字が表示される速さを最終調整します。
そして、文字の表示される長さ(末尾)を調節します。伸ばしたり縮めたり、場合によっては分割して削除して、いつまで文字を表示させるか調整します。
以上の手順が、キャップカット(CapCut)でカラオケのように文字や歌詞を徐々に表示させる方法です。
お好みで文字の大きさを変えたり、文字の配置位置を変えたり、文字の傾きを変えたり、文字のスタイルで色や書式やアニメーションを変えたりしましょう。
サンプル画像では「ありがとう」という短いフレーズだけでしたが、歌詞動画ではこの一連の作業を繰り返して、動画全体に歌詞を入力していきます。
カラオケのように文字や歌詞を徐々に表示させる方法(応用編その1)
カラオケのように文字や歌詞を徐々に表示させる方法(基本編)の解説しましたが、歌詞を表示する文章の中の一部の文字のスタイルを変更する方法を解説します。
例えば
「あなたのことが好きです。」というような、文章の一部の色を変えたりする方法です。
手順の流れは基本編の手順8からの続きで行います。
具体的な内容は「ありがとう」というフレーズを文字ごとに違う文字スタイルに変更します
サンプルではカラーの変更だけですが、文字スタイルで、エフェクトやアニメーションを変えたり、文字の大きさや書式や変えたり、位置などを動かしたりすることもできます。
(文字に大きな変化を加えるのは、リリックビデオや文字PVのような要素が強くなります。)

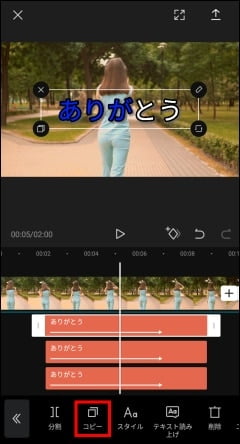
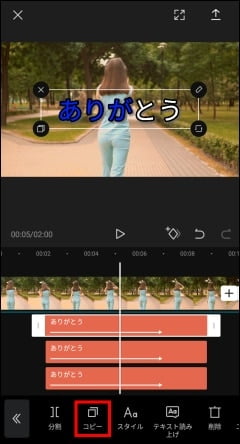
文字を選択中にして、編集メニューから「コピー」をタップして、「ありがとう」という文字のアニメーションを重ねます。
サンプル画像では2度コピーして、同じものを3つを重ねている状態です。
編集テクニックの補足事項として、「コピー」ではなく「分割」をタップしてもコピーのようなことができます。アニメーションの効果が追加されていない文字を分割(コピー)できるので、編集したい内容によっては、「分割」のほうがスムーズな場合もあります。

コピーして文字を重ねることのメリットは、文字が同じサイズ、同じスタイル、同じ位置にコピーできることです。
コピーされて重なっている真ん中(2番目)の「ありがとう」をタップして選択状態にして、編集メニューにある「スタイル」で文字を変更します。
ちなみに、文字が3つ重なっていますが、タイムラインに並んだ1番目(一番上)の文字「ありがとう」が重なりの一番下です。
サンプル画像では2番目と3番目の「ありがとう」から文字を削除して「が」と「とう」にしています。
フレーズを変更すると、文字数によっては位置がズレるので、文字の位置がピッタリ重なるように調整します。
今回の「が」は、「ありがとう」のフレーズの真ん中の文字なのでズレることはないですが、「とう」を編集する場合はズレてしまいます。
「とう」を編集する場合、指でドラッグして文字の位置を動かすよりも、文字の入力のところでスペース(空白)を入力して、文字数を合わせることによって、文字がピッタリ重なります。今回のケースではスペースを3つ入れて「 とう」と入力します。(今回はスピードや位置をそろえるために「が」も同じようにスペースを入れて「 が 」と入力しています。)
スペースも1文字としてカウントされるので、この状態で動画を再生すると同じスピードのピッタリなタイミングで「が」と「とう」も表示されます。
文字数が合うように空白を入れていない場合は(合計5文字)、文字数が「ありがとう」と違うため表示のスピードやタイミングがズレます。
ちなみに、1番目の「ありがとう」の文字を、表示に必要な「あり」だけに文字を変更しないのは、スピードをそろえるためという理由もありますが、2番目の「が」や、3番目の「とう」の文字が、上手く重なっているか確かめるために残してもいます。
今回は解説のため、見た目にわかりやすくなるように2番目の「が」と3番目の「とう」は、同じ位置、同じ大きさで、文字スタイルの「アニメーション」の「カラオケ」で文字色のみを青から赤と黄色に変更しています。
例えば、歌詞動画の種類で、歌詞をそのまま表示させるようなタイプの動画を作る時は、基本は同じアニメーションの文字スタイルで統一することが多いです。
しかし、音楽(曲)をカッコよく、美しく、表現する作品のような歌詞動画の種類では、歌詞の文字ごとに別のアニメーションの文字スタイルにすることは良くあります。
(「Ado」の「うっせぇわ」のような、リリックビデオや文字PVと呼ばれるようなものです。)
カラオケのように文字や歌詞を徐々に表示させる方法(応用編その2)
カラオケのように文字や歌詞を徐々に表示させる方法(基本編)と(応用編その1)の解説では、歌詞を表示するアニメーションのスピード(長さ・秒数)は、全て一定のスピードで表示する方法でした。
しかし、実際の曲の中では、部分部分によってメロディのスピードやテンポが違っているので、それに伴って歌詞を表示させるスピードも一定だとズレてしまい、上手くいかないケースがあります。
今回の(応用編その2)では、そんなケースの時でも上手く表示させる方法について解説をします。
内容は基本編の手順8からの続きで行います。
「ありがとう」というフレーズを文字ごとに違うスピードでアニメーションを表示させる方法を説明します。具体的には、「ありがとう」の「あり」と「が」と「とう」をそれぞれ違うスピードで表示させます。

文字を選択中にして、編集メニューから「コピー」をタップして、「ありがとう」という文字のアニメーションを重ねます。
サンプル画像では2度コピーして、同じものを3つを重ねている状態です。
コピーして文字を重ねることのメリットは、文字が同じサイズ、同じスタイル、同じ位置にコピーできることです。
(実は厳密には、3度コピーして、同じものを4つを重ねている状態です。サンプルの表示では3つしかわかりませんが、4つは「ありがとう」の文字の位置がずれないように下地としてつかいます。今回の説明では省略しています。)

コピーされて重なっている一番下(1番目)の「ありがとう」を「あり」に変更します。
タップして選択状態にして、編集メニューにある「スタイル」で文字を変更できます。
アニメーションのタブでアニメーションのスピード(長さ・秒数)を変更します。
今回はアニメーション自体も「カラオケ」から「 フェードしてワイプ(右) 」に変更してみることにしました。
文字の流れるスピードを確認するために、プレビュー再生しながら(追加した音楽を聴きながら)、スピード(長さ・秒数)を調整します。
文字のタイムラインのバーに白の矢印(→)で、文字のアニメーションの終点が確認できるのでそれを目安に、2段目の「ありがとう」の「が」の始点を場所を調整します。
「ありがとう」を「あり」「が」「とう」のように、文字数の長さが変更されると、画面上の配置の場所が変わるので、画面をドラッグして位置を調整します。その際に、下地としてコピーした「ありがとう」を位置の目安に使います。配置の目安のためにコピーしたので、使用後は削除してOKです。
編集の終盤で注意するポイントとして、
文字の表示の長さを変えると、それに付随して設定したアニメーションのスピードが変わってしまうので、初めにしっかり配置してから、スピードを調整するという手順になります。
以上がキャップカットの歌詞動画の作り方の基本となる「基本編」「応用編」の解説でした。
画像と文字情報だけでは理解しづらく、私も説明が大変だと感じたので、近々動画で歌詞動画の作り方のいろいろなバージョンをアップする予定です。
また公認のキャップカット編集クリエイターでもあるので、チュートリアルをテンプレート(下書き)としてもアップしたいと思っています。
(リンクなどの詳細はオプチャに投稿予定。)
(自動的にアナウンスされるように、事前にYouTubeのチャンネルの登録もヨロシク。「YouTubeチャンネルリンク」)
その他のキャップカットの使い方や、初心者の方でこのページの内容が難しく感じた方は、基本的な操作方法などの説明もされている以下の「キャップカット使い方のまとめ一覧ページ」を参考にして下さい。





